When you are coding, you may want to take a photo of your work to share it in your social media or presentations. Here, I am going to share 5 tools that help you to create beautiful code snippet images.
Code Snapshot is simple VS code extension to capture photo from your code.
Steps to create the screenshot:
Select the code you’d like to screenshot.
Right click and select the Snapshot
Adjust the width and color of the screenshot if desired.
Click the shutter button to save the screenshot.

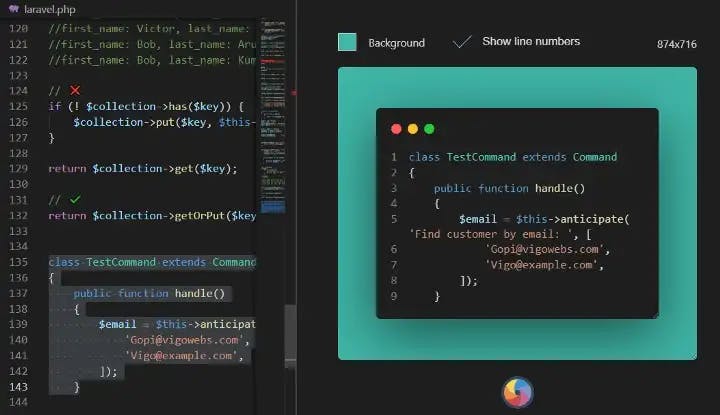
With Ray, you can choose from a range of predefined gradient colors, hide or show the background, toggle between a dark and the light window, when creating images of your code. By default, it will auto detect the code language or we can choose the code language. Export the image as PNG, SVG, copy image and copy URL.

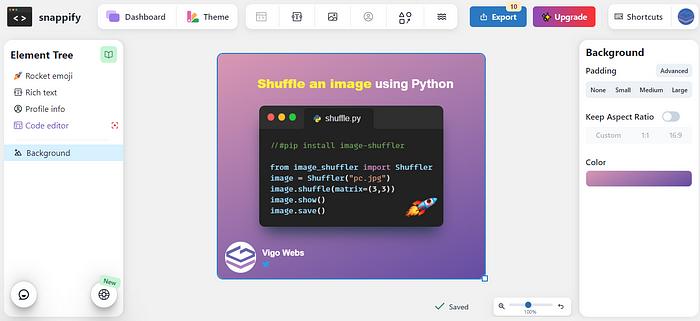
Snappify is freemium design tool, that allows us to modify the code image with beautiful background solid and gradient colors, code editor themes, editor color, blur, grayscale, fonts and multiple code windows. We can embellish our image with arrows, text, social profile info, custom image, dev icons, emojis and hands icons.
We can maintain organized and well-structured code snippets. Also, it supports sharing code snippets in an accessible way via Public URL and embedding on other websites such as Hashnode, Medium and Notion. Snappify has extensions for VS Code and Jetbrains IDEs.

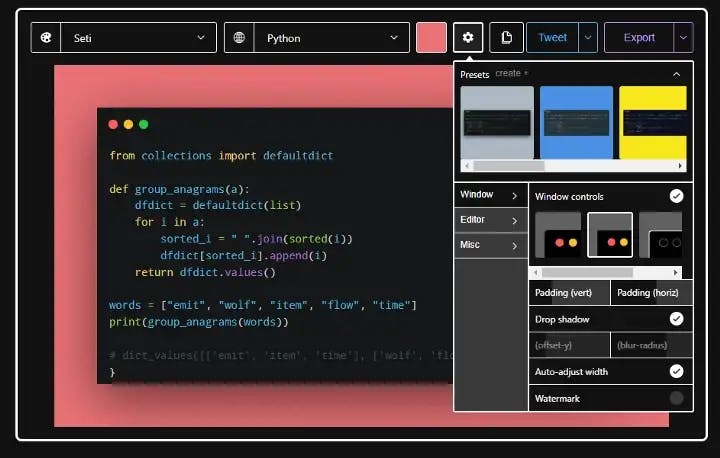
With Carbon, you can customize your image by changing the syntax theme, background color or image, window theme, padding, drop shadow, auto or manual adjust of width, change the font, font size and line height. Add or remove the line numbers. Download image as PNG and SVG format.

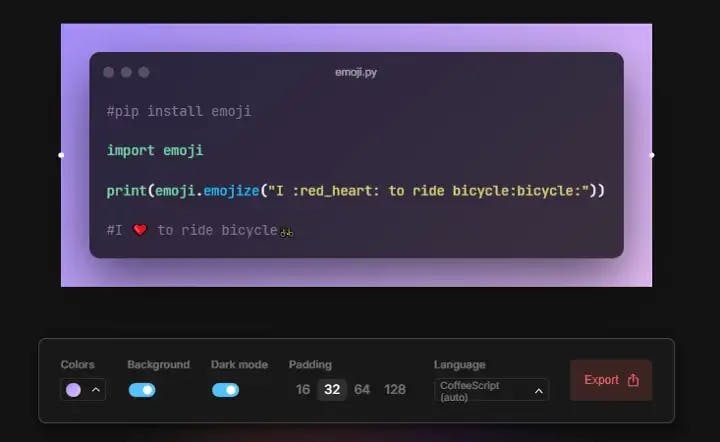
Using code to img tool, you can customize the background color, beautiful gradients and export images from unsplash. Toggle between light and dark mode, add or remove the background blur, drop shadow, line number and title text. You can change the font size, padding and code language. Export the image as PNG, Jpeg and SVG format.

CodeKeep is a great way to create and share code snippets. You can customize the code theme, code language and window icon. Show or hide the line numbers, title and description, file name, social icon, shadow and avatars. Change the background color, load images and adjust the image position. Add the icons (Android, Angular, etc.,) and emojis. You can also organize code snippets by creating labels and filtering snippets by label.

I personally use Code Snapshot and Ray.
Do you know any other amazing tool used to create beautiful code snippets? Please share them below.
If you like to receive development tips and resources information directly to your inbox, subscribe to my newsletter: Vigo's Weekly
Connect to me on Twitter if you have any questions.